Wednesday 13 April 2011
Tuesday 12 April 2011
Cover Ideas 2


Suddenly, Harry Potter everywhere. I'm still not very good at layout. I'm not hopeless but it's certainly not one of my strong points.
I'm under the impression that these covers are not for newer readers, as some of the covers could be classed as "spoilers." I want them to be seen as collectors items that tie in with the limited prints.
Cover Ideas
Initial cover idea for the first three books. Instead of basing the covers on concepts (like many of the re-designs floating around) I decided to focus on the character's themselves. This relates to my design practice as a character/narrative designer.
I believe that the characters are just as important as the concepts if not more so as it's the characters that we as the readers fall in love with (or come to hate in some cases). I wanted to show case the characters and how they are portrayed in the books without over complicating the covers.



I believe that the characters are just as important as the concepts if not more so as it's the characters that we as the readers fall in love with (or come to hate in some cases). I wanted to show case the characters and how they are portrayed in the books without over complicating the covers.



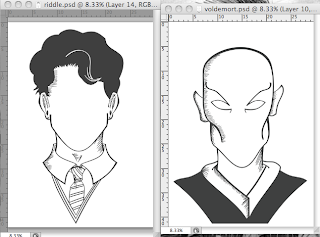
The Bad Guys
Tom Riddle as I imagined him in book 2 (and then strangely his hair was spot on when the film came out). The character is about 16 on the left and in his late 70's on the left (71 when he died, May the 2nd 1998) I gave him eyes because it's the feature of Voldemort that everyone knows about (and his lack of nose).

I'll put the sketches up in a later post. I just noticed the last page or so was entirely Harry Potter characters and not much else.

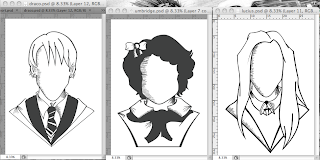
The term "bad guy" is subject when you look at these 3 characters. Well, the Malfoy's at any rate. Umbridge is an evil woman. And she brings back memory's of my English teacher.
Aditional Pages
 The Fiction index would have a scroll bar for a reader to browse through the books available to read. (So far they only have one, but it's an on going project so...) The blank boxes are place holders for possible book covers/art work.
The Fiction index would have a scroll bar for a reader to browse through the books available to read. (So far they only have one, but it's an on going project so...) The blank boxes are place holders for possible book covers/art work.Monday 11 April 2011
The Marauders...and Tonks
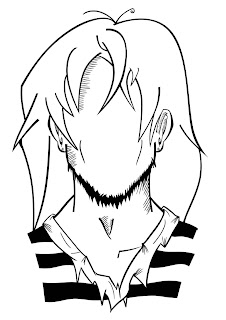
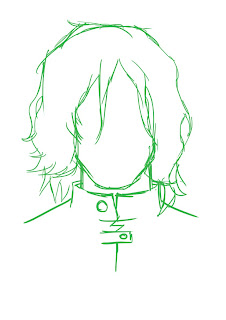
Sirius Black, looking especially trimmed for someone who just spent 12 years in a prison that makes Guantanamo Bay look like a bed and breakfast.



 Tonks is another personal favorite of mine. her entire style was based on early 90's grunge fashion with her spiky pink hair and decidedly "punk" looking attire. Also she married a werewolf.
Tonks is another personal favorite of mine. her entire style was based on early 90's grunge fashion with her spiky pink hair and decidedly "punk" looking attire. Also she married a werewolf.


Background
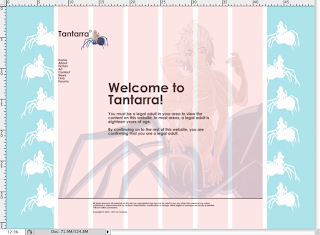
 I started with larger silhouettes of the mascot on a light background, but it didn't seem to sit right.
I started with larger silhouettes of the mascot on a light background, but it didn't seem to sit right. Used a darker blue that was lifted from the mascots colour scheme, but I think the silhouettes are still to big.
Used a darker blue that was lifted from the mascots colour scheme, but I think the silhouettes are still to big.
Mascots at 5% opacity, tilted and set against the same gray background. This should keep attention on the middle of the page and it less of a distraction.
Website Development
Sunday 10 April 2011
Teachers~
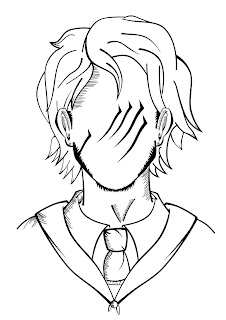
 I didn't know whether or not to give Snape his goatee that he has in the books but I'm under the impression that people are so used to Alan Rickmans portrayal that they wouldn't recognise him.
I didn't know whether or not to give Snape his goatee that he has in the books but I'm under the impression that people are so used to Alan Rickmans portrayal that they wouldn't recognise him.

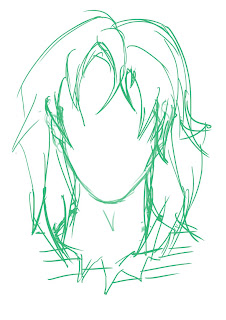
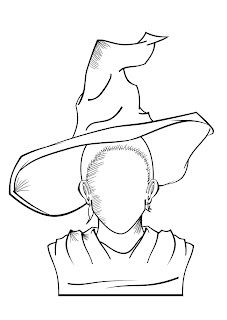
 Professor McGonagall's hair looked terrible when I first sketched it out. It looked more like another teachers hair (who I've decided not to draw as he was a terrible character.)
Professor McGonagall's hair looked terrible when I first sketched it out. It looked more like another teachers hair (who I've decided not to draw as he was a terrible character.)







Website Layout
As the Tantarra mascot is for a web presence, I've decided to go ahead and apply it to a web site temple.
I aim to make the website simple and easy to navigate, taking int consideration that this will be a mostly text heavy site.
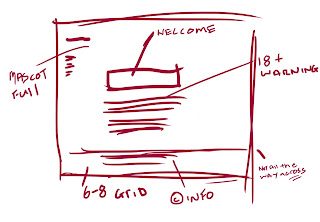
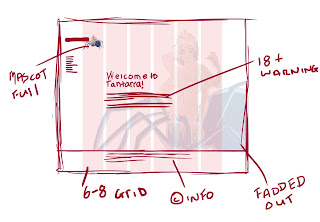
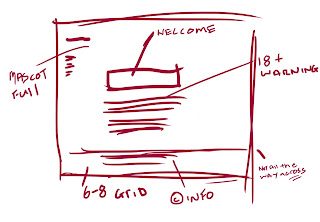
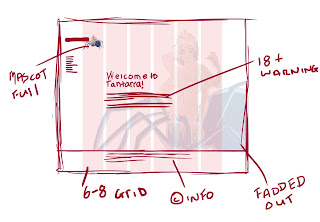
Initial Sketches:


I think I'm going to develop the 2nd one as it shows the Mascot almost in full. I still want to retain a simple layout with the use of too many colours that would distract a reader.
I aim to make the website simple and easy to navigate, taking int consideration that this will be a mostly text heavy site.
Initial Sketches:


I think I'm going to develop the 2nd one as it shows the Mascot almost in full. I still want to retain a simple layout with the use of too many colours that would distract a reader.
Saturday 9 April 2011
Silver Trio
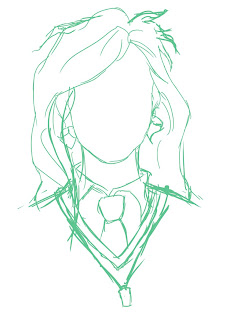
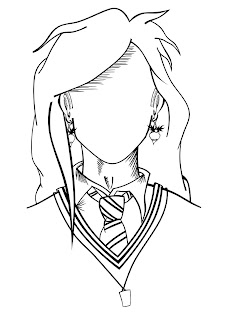
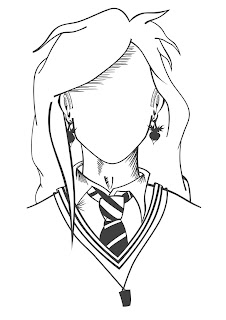
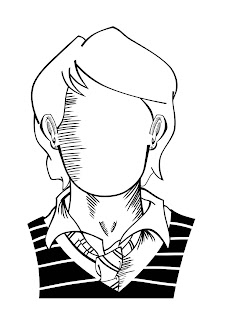
Where as Harry, Ron and Hermione as often refered to as the 'golden trio' amongst fans, these 3 are there counterparts (in a way) and are known as the silver trio.
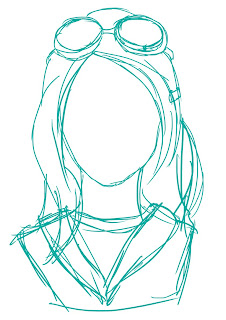
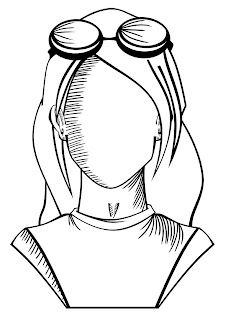
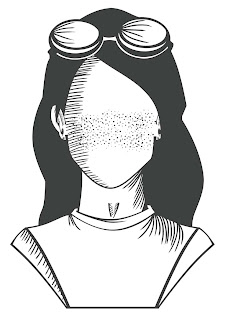
 Luna Lovegood was introduced i the fifth book ans she's one of my favourites taking Herminones role in the trio as the intelligence.
Luna Lovegood was introduced i the fifth book ans she's one of my favourites taking Herminones role in the trio as the intelligence.
 As she's in a different house to the others, I wanted to make her tie different to reflect the blue and bronze coulors of Ravenclaw house.
As she's in a different house to the others, I wanted to make her tie different to reflect the blue and bronze coulors of Ravenclaw house. Neville Longbottom was almost 'the chosen one' and could have ended up with the weight of the wizarding world on his shoulders. (But he's always been awesome. He beheaded a giant evil soul infested snake with a sword)
Neville Longbottom was almost 'the chosen one' and could have ended up with the weight of the wizarding world on his shoulders. (But he's always been awesome. He beheaded a giant evil soul infested snake with a sword)
 And finally, Ginny Weasley taking on her older brothers role. I decided to draw her in her Quidditch robes because she's kind of awesome and married Harry Potter.
And finally, Ginny Weasley taking on her older brothers role. I decided to draw her in her Quidditch robes because she's kind of awesome and married Harry Potter.

Subscribe to:
Posts (Atom)













